Tutorials
/ ASP.NET MVC Razor
/ Use and handling of the Selection Area
Use and handling of the Selection Area
In This Topic
Overview
This tutorial shows how to work with selection area (also known as Region of Interest, or ROI) in a sample MVC Razor application that will apply a negative filter on a particular area.
DocuVieware™ requires .NET Framework 4.6 or above.
The screenshots have been taken using Visual Studio 2015 and GdPicture.NET™ 14, it may differ from the current release.
Summary
The starting point of this tutorial is the application you have at the end of Your first DocuVieware MVC Razor page, it is a prerequisite so if you do not have it, please follow this tutorial first.
You are going to add three buttons above the DocuVieware™ control, one will simply output the coordinates of the selection area (if any), another one will clear it and finally the last button will apply a negative filter on the selected area.
Display the ROI coordinates
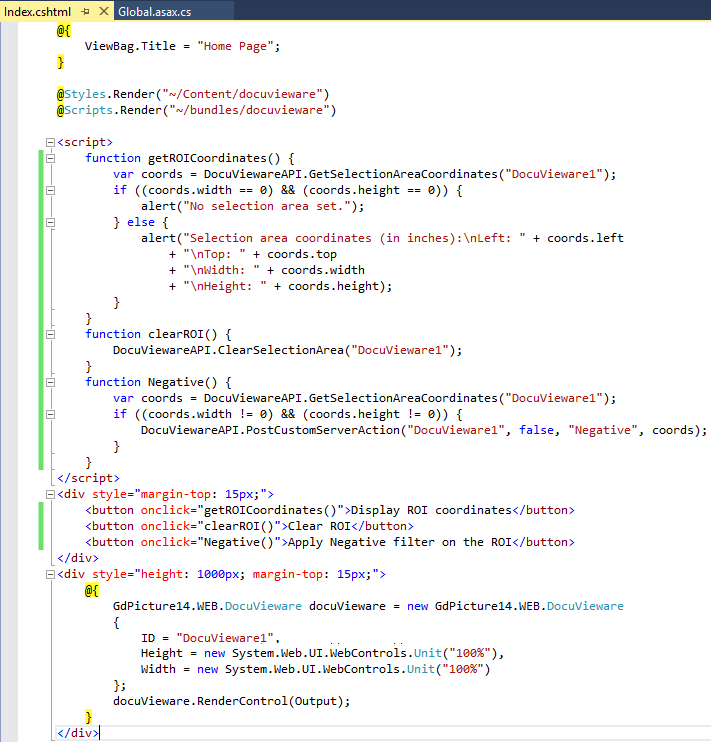
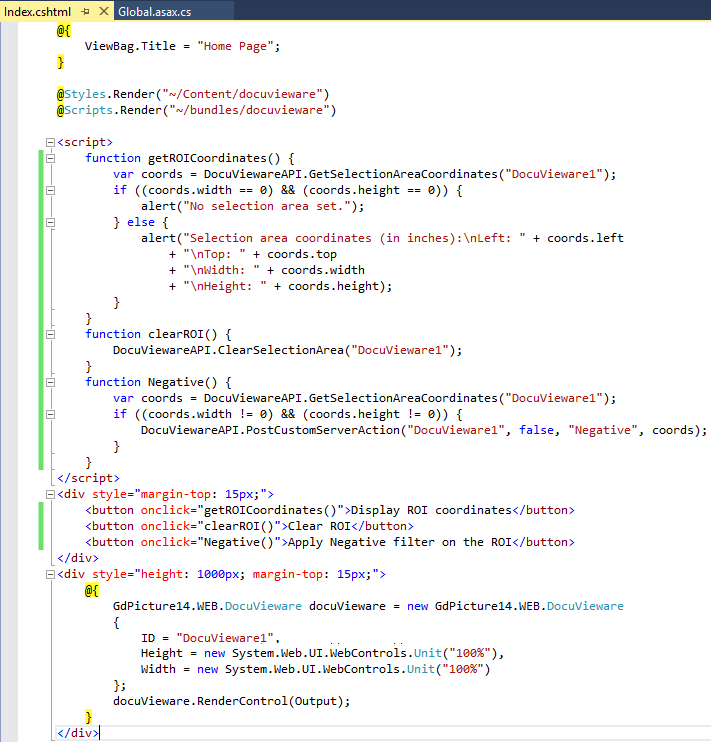
This is done client side very easily, add a button that will call a JavaScript function on click event. Here is the code to put in Index.cshtml:
Clear the ROI
It is often usefull to have a button to clear the ROI (i.e. reset the selection area) and it is done the exact same way. Add button that calls a JavaScript function on click event.
Apply Negative on the ROI
Now you are going to use a CustomAction to apply the Negative filter on the selected area. You will need to send the ROI coordinates server side, set a ROI on the actual image and apply the filter on it.
Step 1: Add the button and the JavaScript function that will be executed on click event.
At this poing, your client source code looks like this:

Step 2: You are going to need a class to retrieve the parameters (i.e. the ROI coordinates). Simply add this one to your Global.asax.cs :
Step 3: Subscribe to the CustomAction event and set up the structure of your event handler (please refer to Client/Server coming and going with Custom Actions if you need more information about this).
Step 4: You can implement the custom action handler itself still in the Global.asax.cs file.
What you will be doing here is first retrieve the image object, set the ROI on it based on the coordinates received from the client side and finally apply the filter on it.
You will need this source code:
See Also